Salve, sapreste aiutarmi a creare un database sqlite e una listview per la mia app?
non so come si creano...
NEWS DAL BLOG:
Visualizzazione dei risultati da 1 a 7 su 7
Discussione:
database sqlite e listview
-
06-09-14 00:29 #1Androidiano

- Registrato dal
- Jul 2014
- Messaggi
- 61
- Ringraziamenti
- 0
- Ringraziato 0 volte in 0 Posts

database sqlite e listview
-
Annunci Google
-
08-09-14 17:47 #2Androidiani Power User


- Registrato dal
- Sep 2010
- Località
- Bg
- Messaggi
- 5,018
- Smartphone
- TYTN2,desire,desireHD, oneX
- Ringraziamenti
- 54
- Ringraziato 1,346 volte in 724 Posts

Usa questa libreria per il database SQL: https://github.com/pardom/ActiveAndr...etting-started
Per la listview devi crearti l'adapter:
questo è un esempio di adapter
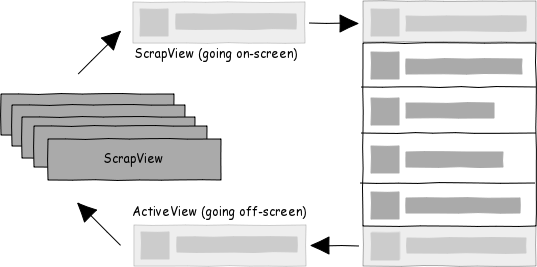
la classe ViewHolder viene utilizzata per una questione di performance, dato che gli adapters riciclano le views. In questo modo, se l'adapter ad una determinata posizione, ha già creato la view andrà a ripescarla, in caso contrario "creerà" la nuova view (convertView == null | convertView != null).
Chiaramente devi implementare, il tuo layout, il tuo ViewHolder e la tua "lista di oggetti"

 Ultima modifica di cesco; 08-09-14 alle 17:59
Follow me on:
Ultima modifica di cesco; 08-09-14 alle 17:59
Follow me on:
Androidiani app<!-- Place this tag where you want the widget to render. -->
<div class="g-person" data-width="180" data-href="//plus.google.com/113012341277613226011" data-theme="dark" data-rel="author"></div>
<!-- Place this tag after the last widget tag. -->
<script type="text/javascript">
window.___gcfg = {lang: 'it'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script><br>
<a class="twitter-timeline" href="https://twitter.com/xcesco89" data-widget-id="398762031488040960">Tweets di @xcesco89</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementB yId(id)){js=d.createElement(s);js.id=id;js.src=p+" ://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}} (document,"script","twitter-wjs");</script>
Estensione Androidiani per Google Chrome
-
12-09-14 17:17 #3Androidiano

- Registrato dal
- Jul 2014
- Messaggi
- 61
- Ringraziamenti
- 0
- Ringraziato 0 volte in 0 Posts

Salve, che tipo di libreria è quella?
come viene organizzata e come gestirla ?
per ora ho solo importato la libreria.. Ultima modifica di xixietto; 12-09-14 alle 17:36
Ultima modifica di xixietto; 12-09-14 alle 17:36
-
15-09-14 21:19 #4Androidiani Power User


- Registrato dal
- Sep 2010
- Località
- Bg
- Messaggi
- 5,018
- Smartphone
- TYTN2,desire,desireHD, oneX
- Ringraziamenti
- 54
- Ringraziato 1,346 volte in 724 Posts

A questo link spiega passo passo come implementare il tutto: https://github.com/pardom/ActiveAndr...etting-started
fondamentalmente, devi inizializzare la libreria come indicato , quindi settando il manifest e creando una classe che estenda la classe Application di ActiveAndroid.
La libreria è basata sulle annotazioni (@qualcosa(qualche parametro))
ogni classe che e estende "Model" diverrà fisicamente un elemento nelle tabelle SQL.
Per ogni classe che estende "Model" ActiveAndroid creerà una tabella nel DB contenente tutti quei modelli.
Ovviamente puoi collegare più modelli fra loro e ActiveAndroid li "linkerà" automaticamente (vedi esempi nel wiki della libreria)
Il query è davvero semplice da fare e puoi scegliere se ricevere un elemento singolo o una lista (List<miaclasse extends Model>)
anche l'eliminazione degli elementi è davvero banale.
Un esempio di modello:
Spoiler:
Alcuni esempi per l'interazione con il database:
Spoiler:
Più semplice di così.. Follow me on:
Follow me on:
Androidiani app<!-- Place this tag where you want the widget to render. -->
<div class="g-person" data-width="180" data-href="//plus.google.com/113012341277613226011" data-theme="dark" data-rel="author"></div>
<!-- Place this tag after the last widget tag. -->
<script type="text/javascript">
window.___gcfg = {lang: 'it'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script><br>
<a class="twitter-timeline" href="https://twitter.com/xcesco89" data-widget-id="398762031488040960">Tweets di @xcesco89</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementB yId(id)){js=d.createElement(s);js.id=id;js.src=p+" ://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}} (document,"script","twitter-wjs");</script>
Estensione Androidiani per Google Chrome
-
16-09-14 16:48 #5Androidiano

- Registrato dal
- Jul 2014
- Messaggi
- 61
- Ringraziamenti
- 0
- Ringraziato 0 volte in 0 Posts

ho risolto con il database

ho usato un altro modo per il db....ora non capisco come creare la listview...
 Ultima modifica di xixietto; 16-09-14 alle 17:12
Ultima modifica di xixietto; 16-09-14 alle 17:12
-
16-09-14 20:13 #6Androidiani Power User


- Registrato dal
- Sep 2010
- Località
- Bg
- Messaggi
- 5,018
- Smartphone
- TYTN2,desire,desireHD, oneX
- Ringraziamenti
- 54
- Ringraziato 1,346 volte in 724 Posts

creati una classe per gestire tutti i valori:
aggiungi questo metodo per avere il tutto in formato lista:
una volta ottenuta la lista devi impostare correttamente l'adapter. Quello postato nel mio post precedente è una buona base di partenza (cambia List<MySqlObject> in ArrayList<Movimento>).
Ricorda di creare il layout per le righe della listview e soprattutto aggiungi eventuali view al viewholder, come indicato nell'esempio
una volta fatto tutto:
Follow me on:
Androidiani app<!-- Place this tag where you want the widget to render. -->
<div class="g-person" data-width="180" data-href="//plus.google.com/113012341277613226011" data-theme="dark" data-rel="author"></div>
<!-- Place this tag after the last widget tag. -->
<script type="text/javascript">
window.___gcfg = {lang: 'it'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script><br>
<a class="twitter-timeline" href="https://twitter.com/xcesco89" data-widget-id="398762031488040960">Tweets di @xcesco89</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementB yId(id)){js=d.createElement(s);js.id=id;js.src=p+" ://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}} (document,"script","twitter-wjs");</script>
Estensione Androidiani per Google Chrome
-
16-09-14 23:15 #7Androidiano

- Registrato dal
- Jul 2014
- Messaggi
- 61
- Ringraziamenti
- 0
- Ringraziato 0 volte in 0 Posts

scusami se chiedo ogni mio problema qui... ma "MyDb db = new MyDb(this); //instanzia il tuo database
come devo modificare ?
questo è il mio db...
2) nella classe mvimento inserisco il metodo "public ArrayList<Movimento> getResults() {.........." ?

 LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks

 Rispondi quotando
Rispondi quotando

 Ultima modifica di cesco; 08-09-14 alle
Ultima modifica di cesco; 08-09-14 alle 

