[ad#ad-cesco]
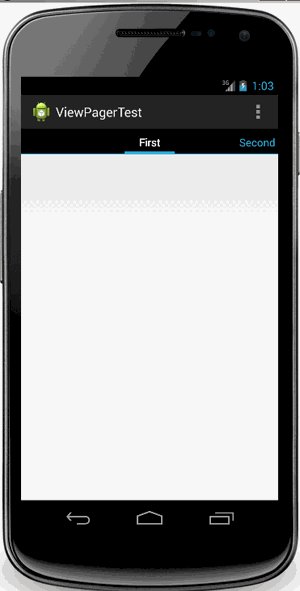
Le applicazioni, oltre ad avere una grafica accattivante , devono essere funzionali e, per ottimizzarne e migliorarne l’esperienza d’uso, l’utente deve essere in grado di accedere velocemente ai contenuti. Qui entra in gioco ViewPager, il quale permette di scorrere fra le schermate dell’applicazione semplicemente eseguendo uno swipe a destra o a sinistra.
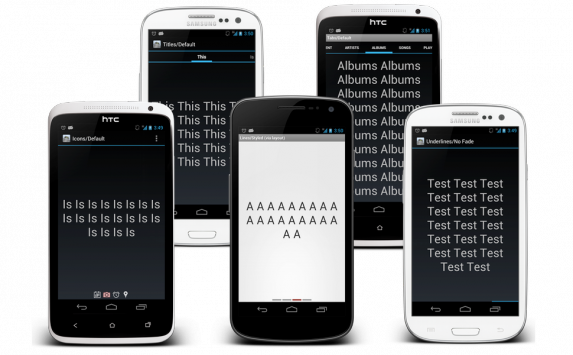
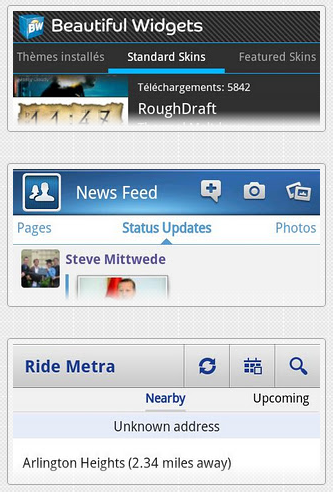
Per rendere migliore la navigazione tra le schermate, Jake Wharton, sviluppatore divenuto famoso anche per le librerie ActionBarSherlock e NineOldAndroids , creò la libreria ViewPagerIndicator, la quale aggiunge un “indicatore di pagina” personalizzabile nella parte superiore dell’applicazione.
Grazie alla guida di enrico2588 , nostro utente del forum, aggiungere ViewPagerIndicator diventerà molto più semplice. Questa ottima guida copre tutti i passaggi, dall’importazione della libreria in Eclipse/Android Studio, al set-up del progetto per rendere ViewPagerIndicator funzionante. Enrico2588 ha messo a disposizione anche un’applicazione sample per vedere la libreria all’opera.
Potete trovare la guida all’impostazione di ViewPagerIndicator sul nostro forum, al seguente Link